Веб-дизайнер. что это за профессия
Содержание:
- Зарплаты веб-дизайнеров
- Виды дизайна и обязанности специалистов
- Виды дизайна
- Веб дизайнер — что это за профессия простыми словами
- Шаг 3: Создаем хорошее портфолио
- Кому подходит работа веб-дизайнера и что в ней примечательного
- Освоение профессии
- Визуальный дизайнер
- Плюсы профессии
- Определение
- Сложно ли освоить профессию и есть ли в ней карьерный рост?
- Где учиться на веб-дизайнера
- Работа дизайнера в команде
- Рабочий процесс веб дизайнера на постоянной работе
- Новые смыслы дизайна
- Кому подойдетпрофессия веб-дизайнер?
- Кто такой веб-дизайнер
- История веб-дизайна
- Где учиться: обзор обучающих курсов 2020 года
- Перспективна ли профессия веб дизайнера
- Веб-дизайнер
Зарплаты веб-дизайнеров
Зарплата специалиста зависит от его опыта и профессионализма. В первое время заработок будет ниже ожидаемого, но чем больше времени будет потрачено на отработку навыков, развитие и получение опыта, тем быстрее удастся выйти на достойную оплату труда.
Как правило, при поиске работы соискатель встретится с вакансиями с разными уровнями зарплаты — от 20 до 70 тысяч рублей (в России). Это связано с тем, что у каждой организации есть свои требования к выполняемой работе: одним нужны простые манипуляции и несложные конструкции сайтов, другие же могут требовать более серьезную и кропотливую работу.
Средний уровень зарплат веб-дизайнера в Москве (по данным сайта trud.com)В большинстве случаев зарплата веб-дизайнера, работающего удаленно, сдельная. Средняя зарплата специалиста в Москве — 50000 рублей.
Виды дизайна и обязанности специалистов
В дизайне бывают универсалы, но их становится все меньше, а представители конкретных специализаций все же больше востребованы. Работодатели и заказчики доверяют тем художникам-конструкторам, которые ориентируются в конкретной отрасли и способны показать свой максимум.
Веб-разработчик дизайнер (web developer designer)
Специализация дизайнера, занимающегося созданием веб-интерфейсов, на сегодня считается одной из самых востребованных. Это объясняется тем, что эффективность большинства ресурсов напрямую зависит от внешнего вида их страниц. Профессионал должен придумать не просто красивую картинку, а сделать сайт полезным и удобным в обращении для пользователя. Обучение по этому профилю обязательно включает рисование, получение знаний по опциям страниц, разработке веб-ресурсов и программированию.
Графический дизайнер (graphic designer graphic artists)
Художник-конструктор, в перечень обязанностей которого входит создание оболочки конкретного продукта или объекта, указывающей на его назначение. Цель работы профессионала — привлечение внимания к конкретному бренду, его продвижение. Графические дизайнеры работают с логотипами, упаковкой, типографикой, фирменным стилем, навигационными решениями. Они должны делать бренд привлекательным и узнаваемым, не жертвуя практичностью его составляющих.
Продуктовый дизайнер (product designer)
Представители направления занимаются разработкой способов взаимодействия пользователей интернета с IT-продуктами, их усовершенствованием. При этом мало продумать внешний вид конкретного наименования. Здесь не менее важны аналитика, программирование, подбор сценария, система реализации плана или внедрения изменений. Продуктовый дизайнер — это универсал виртуального дизайна, главной целью которого является повышение прибыльности проекта, его востребованности среди пользователей.
Профессия дизайнер интерьера
Представителей направления неофициально делят на два типа — оформители и дизайнеры-архитекторы. Первые обычно появляются после прохождения профильных курсов и свои услуги сводят к расстановке мебели в помещении. Вторые — профессионалы, которые способны сделать интерьер не просто привлекательным, но и функциональным
Приняв во внимание особенности пространства, они подбирают отделку, освещение, архитектурные группы, коммуникации. Это позволяет получить интерьер, который помогает решать поставленные перед помещением задачи (работа, отдых, проживание)
 Специальность дизайнера предполагает создание макетов, художественное конструирование предметов и явлений современного мира. Инструментами специалиста являются концепции, графические рисунки, схемы, чертежи.
Специальность дизайнера предполагает создание макетов, художественное конструирование предметов и явлений современного мира. Инструментами специалиста являются концепции, графические рисунки, схемы, чертежи.
Профессия ландшафтный дизайнер
Такой сотрудник должен совмещать задачи проектировщика, художника, конструктора, инженера, ботаника. Он оценивает пространство, выделенное под сквер, парк, приусадебный участок, аллею. Составляет макет убранства ландшафта с учетом особенностей площади, размещения коммуникаций и осветительных приборов. Подбирает растения, которые будут украшать территорию, комбинируя их с учетом свойств, периода цветения, сочетания. Следит за реализацией проекта, контролируя деятельность рабочих, строителей, декораторов, электриков.
Профессия дизайнер одежды
Специалист по дизайну одежды в значительной мере отличается от модельера — человека, который ее конструирует. Он занимается брендом или линейкой от начала и до конца. Сначала дизайнер проводит анализ рынка, исследует потребности потенциальных клиентов. Затем полностью разрабатывает всю концепцию проекта, запускает его и на каждом этапе контролирует реализацию планов.
Профессия дизайнер рекламы
В этой области существуют разные специалисты, но цель у них одна — проведение рекламной кампании. Зачастую такой сотрудник совмещает функции художника, креативщика, программиста, верстальщика, маркетолога. Он разрабатывает внешний вид рекламируемого объекта для его продвижения на разных площадках, адаптируя так, чтобы сохранить привлекательность и практичность.
Виды дизайна
Всё, что создает человек в окружающем его мире, реальном или виртуальном, нуждается в визуальном оформлении. Поэтому профессия дизайнер востребована почти во всех сферах: IT, архитектуре, промышленности, машиностроении, индустрии развлечений.
Чем дизайнер отличается от художника
Художник воплощает на бумаге или в цифровом формате образы, придуманные им самим или взятые из окружающей действительности. Дизайнер – более широкое понятие. Он не только рисует сам, но и придумывает общую концепцию, определяет, как в целом будет выглядеть помещение, продукт, автомобиль или сайт в интернете.
Веб-дизайнер
Веб-дизайнер или дизайнер интерфейсов создает логическую структуру и художественное оформление сайтов в интернете, а также интерфейса программ и приложений, которые облегчают жизнь обычному пользователю. В задачу веб-дизайнера входит не только подбор цветов, шрифтов, иллюстраций, но и продумывание функционала страниц, чтобы посетителю сайта было и удобно, и приятно.
Дизайнер интерфейсов отвечает за то, как видит программу пользователь – кнопки, окошки, обои, всплывающие подсказки и так далее
Понятно, что чем более понятен и удобен интерфейс программы, тем больше пользователей ее выберут, поэтому дизайнер – второй по важности человек в IT-индустрии после программиста. Веб-дизайнеру необходимо знание визуальных редакторов, знание html, java script и других языков программирования
Графический дизайнер
Графический дизайнер создает оболочку, или визуальное оформление, для продукта. Он работает в промышленности, рекламе и маркетинге, индустрии развлечений. Графические дизайнеры создают макеты и модели товаров, рисуют логотипы, придумывают упаковку, придумывают оформление для книг, DVD, обложек музыкальных альбомов. Графический дизайнер должен уметь работать в визуальных редакторах.
Почему геймдизайнер не дизайнер
Несмотря на схожее название профессии, геймдизайнер – это не художник и не создатель визуальной концепции игры, а человек, который придумывает ее сюжет и пишет для нее программный код. Геймдизайнер скорее подобен не художнику, а режиссеру в кино или театре. Художественным оформлением игр – созданием персонажей, фонов, ландшафтов — занимаются графические дизайнеры.
Промышленный или индустриальный дизайнер
Промышленные дизайнеры задействованы в таких сферах, как строительство, архитектура, машиностроение, легкая промышленность. Они создают модели зданий, кварталов и архитектурных комплексов, автомобилей, самолетов и даже космических кораблей, а также станков, бытовой техники, инструментов и так далее.
Промышленному дизайнеру, помимо знания визуальных редакторов, пригодится умение работать в программах по созданию 3D-моделей.
Другие виды дизайнеров
Дизайнер интерьеров
Оформляет помещения, создает театральные и кино-декорации.
Ландшафтный дизайнер
Продумывает внешний вид и функционал земельных участков, например, садовых участков, городских газонов, ботанических садов.
Дизайнер одежды
Создает новые стили и модели одежды.
Веб дизайнер — что это за профессия простыми словами
Как я уже сказал, веб дизайнер отвечает за то, как будет выглядеть сайт и насколько удобным он будет в использовании. Веб дизайнеры разделяются на хороших и плохих.
Плохой веб-дизайнер начинает сразу рисовать креативный дизайн, без проведения каких-либо исследований. По итогу получается «красивая картинка», которая не работает и приносит минимум пользы для заказчика.
Не трудно догадаться, что в первом случае вы будете востребованным специалистом, а во втором случае — нет. В первом случае вам будут платить больше, а во втором — меньше, просто потому что хороший веб дизайнер приносит больше пользы для бизнеса, чем плохой.
И здесь мы плавно подошли к вопросу денег.
Шаг 3: Создаем хорошее портфолио
Катя Журавлева, арт-директор
Заявите о себе на популярных площадках: Behance, Dribbble, Templatemonster, HeadHunter. Лучше не лениться и создать аккаунты на всех доступных площадках. Шансы, что вас заметят, значительно вырастут.
Если прикладываете портфолио к резюме, уделите особое внимание формату: соберите работы в один документ, не давайте ссылку на архив или «ЯндексДиск» с кучей папок. В идеале – соберите свой сайт на тильде и разместите везде ссылку на него
Еще несколько советов:
В идеале – соберите свой сайт на тильде и разместите везде ссылку на него. Еще несколько советов:
- Создайте понятное, достаточно простое, читабельное и эстетически привлекательное портфолио.
- Не прикладывайте ссылку на облако с кучей папок без названий. Выберите свои топовые работы и разбейте их по тематикам.
- Продублируйте контакты сверху и снизу: номер телефона, Telegram, ссылки на соцсети, адрес электронной почты.
- Если вы выбрали формат PDF — сделайте его минимальным по весу, без потери качества.
- Если вы выбрали веб формат — постарайтесь предусмотреть понятную навигацию. Быстрый доступ к контактам. Логичное разделение работ по направлениям.
Максим Зайцев, Head of Digital
Учтите основные моменты:
Создайте разноплановое портфолио
Не нужно указывать три сайта застройщиков или приложений доставки еды, лучше добавить работы из разных областей и направлений.
Постарайтесь выделиться
На онлайн-курсах всех учат одному и тому же (например, созданию сайта цветочного магазина, который мы видим из резюме в резюме). Чтобы получить работу, нужно выделиться среди потока желающих.
За 16 дней (с автоподнятием!) вакансию руководителя проектов просмотрели 469 человек, 100 – откликнулись. За 2 дня вакансия дизайнера интерфейсов набрала 594 просмотра и 137 откликов.
Большинство из 137 откликов – люди с одинаковыми работами и шаблонными резюме, которые в итоге сливаются в одного человека. Да, все заполнено нормально, но это поток. Поэтому тупо действовать по скрипту – не ок.
Проработайте детали
Мы понимаем, что у джуна вряд ли были реальные проекты, но можем оценить подход к портфолио.
Например, вы решили создать сайт вымышленного автосервиса. Можно проработать все аспекты и детали: придумать историю клиента и название сайта, цели и задачи, которые перед вами стояли, рассказать, как (и почему именно так) вы их решили, добавить отзывы с реальных сайтов автосервисов.
А можно создать сайт с названием «Сайт автосервиса» без описания, а на отзывах к нему разместить то же фото, что и в вашем резюме.
Гораздо интереснее, когда человек заморочился и проделал огненную (пусть даже ненастоящую) работу.
Сделайте упор на качество
Не создавайте многостраничный маркетплейс с миллиардом элементов. Так выше шанс допустить кучу ошибок. Мы понимаем уровень джуна и выберем из огромного потока именно того, кто сделал небольшой сайт чище и правильнее. Но и слишком простой лэндинг делать не надо: найдите золотую середину.
Учтите сферу
Адекватно оцените, в чем вы хорошо разбираетесь, что вам ближе. Не делайте сайт для «Фортнайта», если не имеете представления об игровой сфере. Делайте то, что понимаете.
Покажите больше
Постарайтесь показать не только конечный продукт: не стоит прикладывать по 5–7 главных страниц сайтов. Мы хотим увидеть весь процесс работы, сетку, шрифты.
Оформите презентацию, рассказав о поставленной задаче и выбранном решении. Не нужно писать «Войну и мир», тезисов будет достаточно. Так вы покажете комплексный подход к работе.
Кому подходит работа веб-дизайнера и что в ней примечательного
Не каждый человек с художественным образованием может без подготовки и опыта работы начать сотрудничать со студией веб-дизайна. В этой профессии немаловажную роль играет опыт, аналитический склад ума, знания в области информатики, программирования, трендов исполнения сайтов и приемов, наиболее популярных в данный момент. К примеру, сейчас никого не впечатлит сайт, напичканный объемными фигурами, анимацией, измененным курсором мыши, идущим снегом и летающими тарелками, но 10 лет назад это было произведением искусства.
Также будущему специалисту нужно освоить азы работы с графическими редакторами: Photoshop, Krita, Gimp, Corel, уметь создавать анимацию в 3D Max. Эти требования к соискателю можно увидеть практически в любой вакансии по запросу «Веб-дизайнер».
Плюсы работы веб-дизайнера
- Реализаций творческих идей.
- Половина вакансий поддерживает полноценный фриланс.
- Достаточно большой спрос среди студий.
- Международное сотрудничество, если вы знаете английский.
- Хорошая заработная плата, если вы действительно специалист своего дела.
Минусы данной профессии
- Частые споры с некомпетентным заказчиком. Выпускники МГХПА им. С. Г. Строганова явно лучше разбираются в работе с тональной палитрой, но заказчик видит свой сайт кислотно-розовым, и его не переубедить.
- Непостоянная зарплата при работе на биржах фриланса. Вы можете быть завалены заказами, а можете несколько месяцев сидеть без работы.
- Ежемесячно меняющиеся тренды, где нужно всегда быть в теме, иначе вы потеряете свой статус и заказчики уйдут к другим исполнителям.
- При больших объемах работ зачастую теряется умение креативно мыслить, и начинается шаблонная деятельность
Освоение профессии
В наши дни есть множество способов, чтобы освоить профессию. Благодаря популярности и актуальности, веб-дизайнеры могут обучиться разными способами в любом возрасте.
Университет-онлайн
Онлайн образование стало востребованным и удобным способом для обучения. После прохождения курса, ученик получает официальный документ об окончании университета.
Обучение может длится от 2 до 5 лет (всё зависит от выбранной программы и университета).
Этот метод подходит людям, которые хотят иметь образование веб-дизайнера без дедлайнов, чтобы можно было самостоятельно подбирать удобное расписание.
Курсы в интернете
Если диплом необязателен, можно обойтись курсами в интернете. Фактически, курсы имеют мало отличий от университета. По окончанию выдают сертификат (не государственный диплом!).
Чтобы попробовать курсы, есть возможность посмотреть бесплатные (вводные) уроки.
Видеоуроки и бесплатные мастер-классы
Этот метод популярен для углубления в область веб-дизайна. Но многие видеоуроки не подойдут для новичков (в мастер-классах говорят о темах с базовыми знаниями).
Важно! Мастер-классы для новичков есть, но иногда за них приходится платить (от 500 рублей до 7000 тысяч рублей). Самообразование
Самообразование
Самообразование — наиболее сложный метод для образования. Весь материал придётся подбирать самостоятельно (скачивать в интернете, находить курсы). Самообразование можно получить читая книги, смотря курсы или участвуя в мастер-классах.
Важно! Стоит заметить, что это долгий процесс образования
Визуальный дизайнер
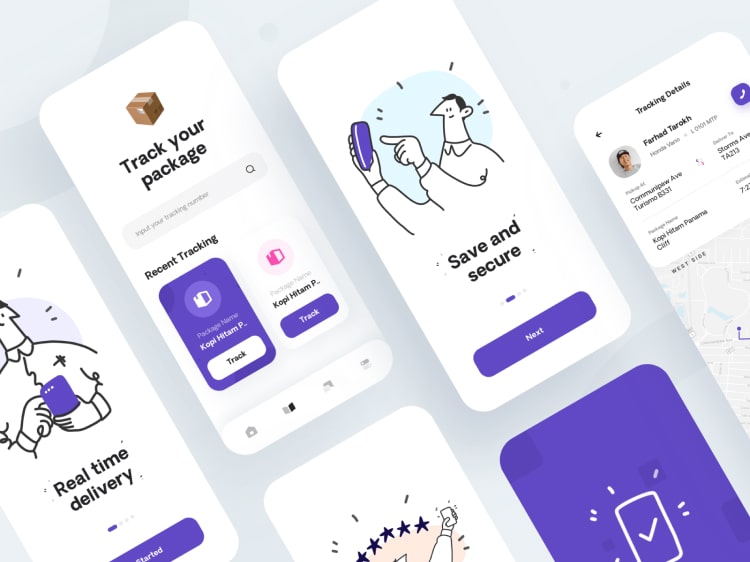
 Рис 2.1: Визуальный дизайнер создает макеты сайтов, веб-приложений, мобильных приложений, а также руководства по стилю, шаблоны и т.п. Все примеры на картинке — работы с CreativeMarket.com.
Рис 2.1: Визуальный дизайнер создает макеты сайтов, веб-приложений, мобильных приложений, а также руководства по стилю, шаблоны и т.п. Все примеры на картинке — работы с CreativeMarket.com.
Визуальный дизайн — одна из основных тем этого курса. Мы будем говорить обо всем, что касается создания визуального опыта пользователей: о лейаутах, цветах, типографике, UI-элементах, изображениях и других деталях, которые помогают создать эстетичный, приятный и функциональный дизайн.
В веб-дизайне работает так: если у компании есть руководство по брендингу, карта сайта, вайрфреймы и стратегия, все это передается визуальному дизайнеру, и он на основании этих материалов создает макеты сайтов и страниц.
Большинство дизайнеров начинают именно как визуальные дизайнеры и постепенно наращивают свои навыки, окунаясь в смежные области, вроде пользовательского опыта и контентной стратегии сайта.
Плюсы профессии
Первый плюс — востребованность веб-дизайна во всех сферах бизнеса. Сейчас компании не могут существовать без сайтов и рекламы, поэтому работа найдется всегда. Это может быть и сторона исполнителя, когда ты в агентстве разрабатываешь сайт по заказу, и штатного дизайнера компании: у крупных брендов есть даже свои отделы дизайна и разработки.
Второй — отсутствие привязанности к рабочему месту. Если ноутбук под рукой, то находиться можно где угодно. Но во многих агентствах, как и у нас, принцип офлайна: считаем, что только так можно делать крутые вещи, когда все на одной волне. Плюс командно удобно решать задачи, и ты более собран, чем на удаленке. Пока этот принцип отлично работает: мы первые в стране выиграли интернет-Оскар Webby, работаем с известными брендами и стеллаж ломится от наград за веб-разработку.

Процесс разработки (скетчи) дизайна бизнес-журнала UpDate для МегаФон
Определение
Дизайн представляет собой художественное конструирование. Он основан на двух принципах: творчество и рациональность. В этом и заключается сложность работы. И не каждый человек может быть хорошим специалистом в этой области. Но дизайнер – это общее понятие, существует множество узких направлений деятельности: ландшафт, интерьер, костюм, реклама. Что такое веб-дизайнер? Это тот, кто занимается разработкой сайтов. В их задачу входит придумать красивый и соответствующий специфике деятельности заказчика и его пожеланий дизайн к веб-сайту. При этом необходимо кроме внешней привлекательности сделать его удобным в использовании.
Сложно ли освоить профессию и есть ли в ней карьерный рост?

Карьерный рост, как и в других профессиях, возможен. Например, дизайнер может вырасти до руководителя дизайнерской студии или открыть свой бизнес.
Давайте вспомним еще одну известную фразу: «Путь осилит идущий». При изучении любой профессии нужно время. Но если Вы творческая личность, Вам интересно создавать красивые рисунки и хочется поделиться творчеством с миром, то освоение профессии будет легким.
Отличительными качествами дизайнера должны быть внимательность, усидчивость, терпение, аналитические способности, аккуратность, креативность. Если Вы чувствуете, что рисовать изображения Вам скучно, а нужные образы подбирать сложно, то, возможно, стоит освоить другую профессию, например, копирайтера.
Одним из кредо дизайнера должно быть «все время учиться». Зачем это нужно? Постоянное изучение литературы по Вашей профессии добавит в арсенал навыков новые «фишки». Кроме того, рынок постоянно меняется. Если Вы не будете изучать сайты и их оформление в Сети, то есть шанс выпасть из темы и быть не в курсе новых тенденций. Например, несколько лет назад инфографика не была так популярна, а теперь ее можно увидеть практически на всех лендингах. Значит дизайнер должен уметь делать такие картинки, если потребует заказчик.
Где учиться на веб-дизайнера

Выбранная специальность требует от дизайнера знаний и навыков работы, как минимум со следующими графическими программами:
- Adobe Photoshop;
- Adobe Illustrator;
- Adobe Flash;
- Corel Draw.
Желательно, чтобы специалист, занятый в этой отрасли, умел рисовать, поэтому преимуществом будет обучение в художественной школе либо рисованию онлайн (мастер-классы, марафоны, тренинги и прочие). Кроме того, графическому дизайнеру требуются знания основы программирования и умение владеть языком HTML.
Научиться всему этому можно получив высшее образование по специальности web-дизайн, при этом, не имеет значения, в очной или заочной форме будет проходить обучение. Однако, чтобы стать профессионалом в данной сфере, вовсе не обязательно получать высшее образование.
Но в большой степени возможность стать профессионалом в этой отрасли зависит и от самого обучающегося. У него есть шансы стать востребованным дизайнером только при постоянной практической работе, самосовершенствовании, самообучении.
Профессия web-дизайнера была и будет востребована, она считается одной из модных специальностей, требует навыков, креативности и готовности постоянно самосовершенствоваться. Однако каждое усилие, приложенное на этой стезе, не пройдет бесследно, ведь работа, которую выполняет web-дизайнер, относится к числу самых высокооплачиваемых на сегодняшний день.
Работа дизайнера в команде
Веб-дизайнеру безусловно важна работа в команде. Так проще организовать сотрудничество раздать всем задачи.
Однако, если дизайнер будет работать в одиночку, он не сможет делегировать задачи. Вероятен риск наделать ошибок в составлении шаблонов и распределении их размеров. В итоге выполнения дизайна для сайтов, его проверяют по нескольким ступеням соответствия. Так можно найти ошибки своих коллег по работе.
В данном случае дизайнер несет ответственность за визуальное отображение проекта после верстки его на сайте.
Дизайн сайта должен получиться завершенным и логическим по отношению к направлению проекта.
Если комплексно (всеми силами) приступить к работе, то созданная картинка должна стать осязаемой неотъемлемой частью ресурса, для которого она разрабатывалась. Поэтому профессия контролирующего лица разработки заказа по оформлению называется дизайнер сайтов.
Разумеется, команду новичку создать сложнее. Но, если устроиться на официальную работу и стать штатным сотрудником, то такой подход к разработке шаблона очень даже реален.
При этом самому дизайнеру важно иметь несколько сопутствующих образований: арт-директор, разработчик, верстальщик. При делегировании работы контролировать выполнение будет проще
Рабочий процесс веб дизайнера на постоянной работе
Если веб-дизайнер работает в веб-студии или агентстве, то это избавляет его от множества лишних действий. Вся его работа сводится к тому, чтобы разрабатывать дизайн по готовому техническому заданию.
Дизайнер получает ТЗ, в котором прописывается вся основная информация по сайту: зачем нужен сайт, какова цель сайта, какая структура должна быть у сайта, какая стилистика, какие цвета и так далее.
Если в ТЗ что-то не указано, тогда дизайнер должен самостоятельно провести анализ и заполнить недостающие пробелы. ТЗ составляется на основе брифа. Бриф — это некий опросник для заказчика. То есть с его помощью веб-студия узнает у клиента, какой сайт нужен заказчику и для каких целей.

Чаще всего, брифом занимаются менеджеры проектов или арт-директора. Но бывает и так, что сам веб дизайнер должен общаться с клиентом, брифовать его и затем, на основе брифа, составлять ТЗ.
Далее по ТЗ создается прототип, который в последующем согласовывается с заказчиком. Если его все устраивает, то по прототипу отрисовывается финальный дизайн.
Более подробно об этапах создания дизайна можно прочитать в моей статье.
Новые смыслы дизайна
Слово «дизайн» в русском языке появилось относительно недавно. Пришло оно из итальянского языка и в переводе имеет множество значений. Disegno — это замысел, план, намерение, цель, чертеж, эскиз, набросок, рисунок, узор, модель, шаблон, лежащая в основе схема, композиция. В связи с бурным развитием современных технологий понятие дизайна приобрело новый, более широкий смысл и теперь применяется во всех областях современной деятельности человека. Дизайнер должен обладать знаниями во многих предметных областях и умело применять их на практике. С уверенностью можно сказать, что дизайн — это современное искусство художественного конструирования, разработка образцов рационального построения предметной среды.
В основе web-дизайна лежат все те же основные принципы, что и в основе других разновидностей дизайна:
- принцип функционализма: «что функционально, то красиво»;
- принцип конструктивизма: построение не композиции, а конструкции.
Кроме того, сайт, продуманный в техническом смысле, должен быть проникнут духовной идеей, и лишь тогда он сможет конкурировать с другими.
Кому подойдетпрофессия веб-дизайнер?
Анализ продукта перед разработкой дизайна
Веб-дизайнером может стать практически любой человек. Здесь важнее softskills (личные качества) и готовность к lifetime learning, чем уже имеющиеся навыки. Для изучения HTML/CSS или Photoshop есть уроки, курсы, учебные программы, а быстрого способа стать дружелюбным, креативным или стрессоустойчивым – нет.Профессия веб-дизайнер подойдет человеку, который умеет мыслить аналитически, выдерживает сидячую, монотонную работу и не теряет концентрацию, а еще может посмотреть на задачу под другим углом.Художественный вкус — не обязателен, но приветствуется. Уметь рисовать не обязательно.
Где и как можнопопрактиковаться?
Если вы учитесь веб-дизайну на курсах, то будете выполнять практические работы, готовить дипломные проекты.
Хотите развиваться быстрее и учиться эффективнее — практику придется организовать самостоятельно. Например, копировать, анализировать и разбирать по элементам проекты, которые найдете у гуру и агенств на Behance, Awwwards и т.п.
Можно проходить бесплатные пошаговые уроки с YouTube, участвовать в марафонах и хаккатонах, подавать работы на конкурсы, брать первые коммерческие заказы «за дешево» или бесплатно, наняться к кому-то опытному в подмастерье.
Студия дизайна/агентство
Может быть большой и именитой, с хорошо налаженными процессами. Например, Студия Артемия Лебедева, AGIMA, AIC, Дизайн-бюро Горбунова. В таких требования к кандидату очень высокие, условия могут быть жесткими, но вы приобретете бесценный опыт.
Студия может быть менее именитой, но процессы будут налажены отлично. Попасть туда в качестве Junior специалиста будет не так сложно.
Но большую часть рынка занимают студии имени себя, микро-агентства из 3-5 человек. В таком веб-дизайнер может стать человеком-оркестром с невысокой зарплатой.
Компании, в которых есть отдел дизайна
Предлагают услуги по маркетингу (SEO, SMM), разработке, созданию фото и видео контента. Дизайнер в такой команде может заниматься и отрисовкой сайтов, и решать другие задачи, как дизайн айдентики, продуктовый дизайн, графический дизайн.
Примеры крупных игроков: Promodo, Red Keds. Но есть и хорошая новость: в компаниях чаще можно встретить разделение труда: верстать, натягивать дизайн на движок, общаться с клиентом – будут другие.
Фриланс
Чаще всего заниматься исключительно UX/UI или веб-дизайном на фрилансе могут уже состоявшиеся специалисты, которые наработали опыт, портфолио и профессиональное признание.
Читайте так же: Что такое фриланс и фрилансер
Начинающему специалисту, как правило, приходится браться за небольшие заказы. Такие заказчики не готовы дробить процесс разработки сайта на дизайн, верстку, программирование, поэтому придется выполнять очень широкий круг обязанностей.
И еще важный момент фриланса: самостоятельный поиск заказчика и коммуникация с ним. Примеры: fl.ru, weblancer, фриланс биржа от habr. Обязательно учите язык, на англоязычных фриланс-ресурсах работы больше и оплачивают её лучше. Например: Upwork, Fiverr, Freelancer.
Кто такой веб-дизайнер
Профессия веб-дизайнер – это смесь знаний новейших технологий и умения заинтересовать публику у экранов монитора.
Для лучшего понимания обозначим, что это ещё одна разновидность дизайна, где главной задачей является создание удобного интерфейса для сайта или веб-приложения. Такой человек на «ты» с различными программами, а также креативен и не лишён художественного вкуса.
Сфера влияния веб-дизайнера – это создание и оформление интернет-проектов. Работа считается отлично выполненной, если проект набирает стремительную популярность, а также отличается особым удобством при использовании.
Для начала давайте поймём какими навыками и качествами должен обладать хороший веб-дизайнер.
История веб-дизайна
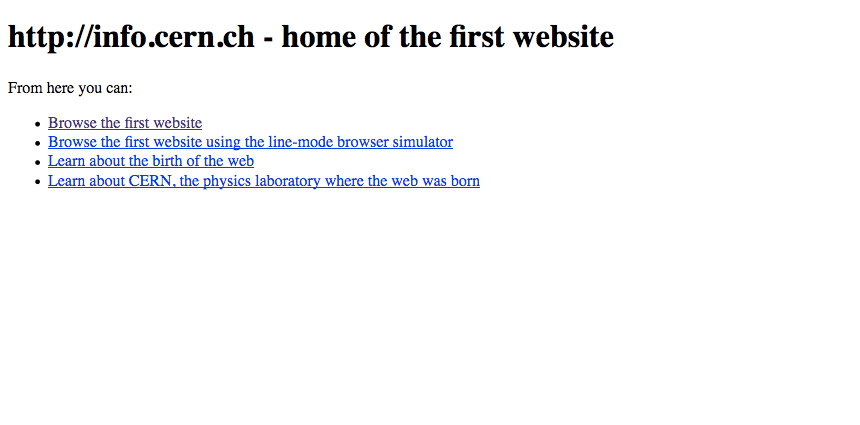
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.

Главная страница первого в мире сайта info.cern.ch
Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
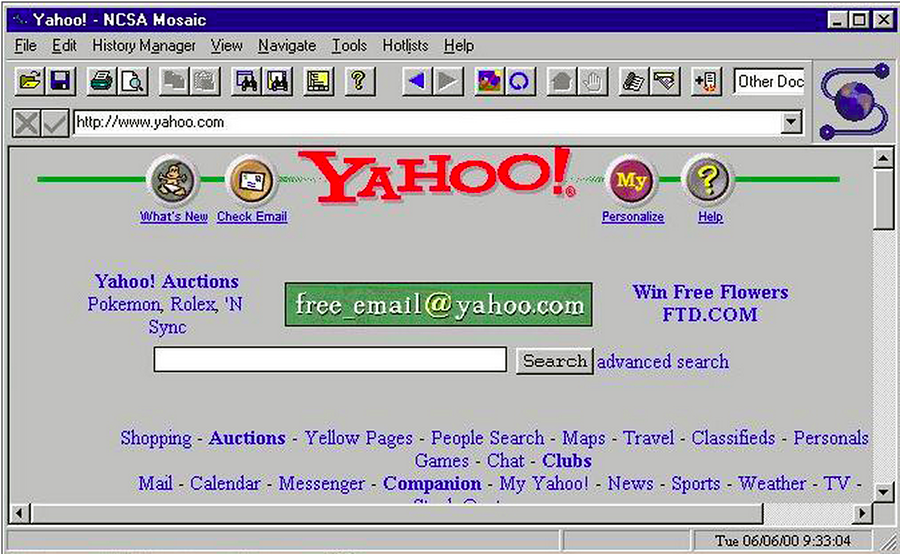
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.

Поисковик Yahoo! в 1993-м выглядел так
В 1997-м сайт Apple был далек от минимализма, который прославил компанию
Сайт, посвященный истории и развитию интернета в 1996 году
В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
1994
Первая версия браузера Opera.
1995
Появились Internet Explorer 1, JavaScript и PHP.
1996
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
1997
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 пикселей.
- Мониторы стали отображать 256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.
- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.
Где учиться: обзор обучающих курсов 2020 года
Качественное обучение — основа для легкого старта и быстрого выхода на стабильный доход. Чтобы стать веб дизайнер с нуля, можно пройти обучение одним из следующих способов:
- поступление в ВУЗ;
- запись на онлайн-курсы и тренинги;
- самообразование (чтение книг, просмотр видеоуроков, самоучители, видеоролики в Youtube).
В 2020 году лучшие обучающие программы предлагают следующие онлайн-школы:
- «Веб-дизайн с 0 до PRO» от Skill Box (длительность обучения 8 месяцев, цена от 2 876 руб./мес)
- Дизайнер интерфейсов от «Яндекс Практикум» (от 80 000 р. за 7 мес. вводный курс бесплатно).
- Факультет дизайна от Mail.ru Group c гарантией трудоустройства (12 мес., 9000 руб/мес.)
Перспективна ли профессия веб дизайнера
Безусловно да, потому что любой крупный проект начинается с дизайна. Сфера IT продолжает развиваться и постоянно требуются талантливые веб дизайнеры. Но здесь я бы хотел сделать небольшую ремарку.
Веб дизайн (то есть работа ТОЛЬКО с сайтами) — потихоньку себя изживает. Его место занимает UX UI дизайн. Он включает в себя как работу с сайтами, так и работу с любыми другими интерфейсами (мобильные приложения, веб-приложения и другое).
Соответственно UX UI дизайнеры (дизайнеры интерфейсов) являются более востребованными специалистами, нежели обычные веб дизайнеры. Это тонкая грань и ее очень сложно понять (разницу), но она есть, хоть и минимальна.

Многие говорят, что всех дизайнеров скоро заменит искусственный интеллект. Но здесь я могу сказать следующее — если искусственный интеллект дойдет до такого уровня, то он заменит абсолютно все работы, а не только веб дизайнеров.
Раньше говорили, что конструкторы сайтов заменят веб дизайнеров, но этого не произошло. Поэтому все эти сплетни только в пользу бедных.
Веб-дизайнер
 Рис 2.5: Веб-дизайнер обычно создает вайрфреймы, макеты страниц и руководства по стилю в веб. Примеры выше — это работы, которые я делал для своих клиентов.
Рис 2.5: Веб-дизайнер обычно создает вайрфреймы, макеты страниц и руководства по стилю в веб. Примеры выше — это работы, которые я делал для своих клиентов.
После завершения этого курса по дизайну, вы будете знать практически все, что нужно веб-дизайнеру для работы.
Веб-дизайнер — это микс нескольких ролей. Обычно веб-дизайнер занимается в основном проектированием страниц, но поскольку современные сайты часто напоминают многофункциональные интерфейсы, навыки UI и UX здесь тоже нужны.
При создании более крупных и сложных сайтов, дизайнер должен сначала разобраться в контентной стратегии, вайрфреймах, карте сайта и информационной архитектуре — и только потом приступать к созданию макета. Очень часто все это ложится именно на плечи веб-дизайнера.
От веб-дизайнера не требуется умение кодить: можно просто послать дизайн разработчику, чтобы тот превратил картинку в работающий сайт.
Однако, не лишним будет хотя бы понимать как устроен код, чтобы работа шла эффективнее. Должен ли дизайнер кодить? Это мы обсудим в следующем уроке.

