8 качеств прирожденного ux-дизайнера
Содержание:
- Разница между Веб-дизайном и UI/UX дизайном
- Кто такие UI и UX-специалисты и чем отличаются их обязанности
- Что такое UX-дизайн
- Не заставляйте запоминать много информации
- Нужна ли техника Apple
- Как найти работу без опыта и реализованных работ
- Чем занимается VUI-дизайнер
- Почему UX так важен для бизнеса?
- Как понять какую цену называть
- Как UX-дизайнеру правильно составить портфолио
- В чем разница между UX и UI
- Какие требования к UX-дизайнеру
- Что дальше изучать по UI-дизайну: о развитии вкуса, красоте и эстетике
- Требования к специалистам
- UX
- ТОП программ для UX-исследования и анализа (эмпатия)
Разница между Веб-дизайном и UI/UX дизайном
С развитием технологий, появилось огромное количество веб-сервисов, приложений и других полезных штук, которые призваны упрощать нашу жизнь. В связи с этим, появилась потребность в специалистах, которые могли бы разрабатывать удобные интерфейсы, чтобы было легко и понятно управлять всеми этими новыми плюшками. Такими специалистами стали UX/UI дизайнеры.
Другими словами, UX/UI дизайн специализируется на разработке интерфейсов для всего, где есть интерфейсы (в первую очередь, это конечно же сайты и мобильные приложения).
Веб-дизайн, в свою очередь, ориентирован ИСКЛЮЧИТЕЛЬНО на Веб, то есть на сайты. Также к веб-дизайну можно отнести разработку рекламных баннеров, креативных промо-материалов и так далее. UX/UI дизайн может выходить далеко за пределы веб пространства, поскольку интерфейсы есть не только у сайтов, а например, у банкоматов, телевизоров, панелей приборов и так далее. В этом и есть основное различие между веб-дизайном и UX/UI дизайном.
Помимо этого, UX/UI дизайн всегда опирается на анализ и работу с целевой аудиторий. Нельзя просто так взять и нарисовать «красивый» интерфейс. Интерфейс должен быть в первую очередь УДОБНЫМ. А для этого нужны определенные исходные данные, на основе которых будет разрабатываться дизайн интерфейса.
Если объяснять совсем грубо, то обычный веб-дизайнер, может нарисовать красивый, креативный сайт, но который будет ужасно не удобным в использовании. А UX/UI дизайнер подойдет к разработке дизайна того же сайта более углубленно. Весь дизайн будет основан на анализе и специфике сферы, благодаря чему дизайн сайта окажется в разы удобней и будет лучше решать задачи бизнеса.
Разделение понятий «веб-дизайн» и «UX/UI дизайн» имеет огромный смысл для работодателя, поскольку он ищет себе в штат тех, кто на 100% мог бы закрыть потребности бизнеса. По этой причине, на сайтах по поиску работы вы практически не встретите вакансий «Веб-дизайнер», зато вакансий «UX/UI дизайнер» будет предостаточно.
Если же вы хотите работать на себя (фриланс) и разрабатывать дизайн сайтов для обычных людей, то в этом случае лучше называть себя по-простому — «Веб-дизайнер». Дело в том, что название «Веб-дизайнер» на слуху практически у всех людей и каждый может понять кто вы и чем занимаетесь.
Если же вы назоветесь UX/UI дизайнером, то у обычных людей скорей всего возникнут вопросы: «Кто вы такой и чем занимаетесь?». Просто потому, что выражение «UX/UI дизайн» знакомо лишь тем, кто так или иначе связан с IT.
Лично мне не нравится название UX/UI дизайнер, потому что эти аббревиатуры несут очень мало смысловой нагрузки. По мне куда более выигрышней звучит «Дизайнер интерфейсов».
Кто такие UI и UX-специалисты и чем отличаются их обязанности
Стремительное развитие интернета привело к тому, что практически любая компания или интернет магазин владеют собственным сайтом, в каждом магазинчике стоит банковский терминал или устройство для пополнения счета. Экраны этих устройств и страницы сайтов должны отвечать главным требованиям – обладать презентабельным внешним видом и комфортной навигацией. На смену шаблонам пришли инновационные, нетривиальные и оригинальные решения в интерфейсе. Именно поэтому профессия web-дизайнера разделилась на две принципиально отличающиеся отрасли. Теперь компаниям нужны UI/UX-дизайнеры или простыми словами дизайнеры интерфейса. Эти сотрудники занимаются разработкой проектов пользовательского интерфейса с учетом функциональности, удобства, внешнего вида (от места размещения кнопки до цвета общего фона).
Приставка UX (User Experience) переводится как «пользовательский опыт» и обозначает впечатление пользователя от использования интерфейса. Насколько он удобен, получается ли найти искомое, сколько это занимает времени.
Приставка UI (User Interface) обозначает пользовательский интерфейс. UI-дизайнер создает «оболочку» интерфейса, его внешность. Эксперт подбирает цвета, выбирает комфортное расположение и размер кнопок, делает текст максимально читабельным (это касается месторасположения, цвета, шрифта) и т.д.
Несмотря на кардинальные отличия, работа по созданию интерфейса взаимосвязана настолько, что часто весь процесс ложится на плечи одного сотрудника. Именно поэтому руководство предприятий ищет человека, способного совмещать как разработку, так и визуализацию интерфейса.
В обязанности UI/UX-дизайнера входит:
- выявление приоритетных потребностей пользователей и наиболее выгодные сегменты;
- формирование Customer Journey Map (карты путешествия потребителя по сайту);
- проектировка сценариев взаимодействия пользователя и продукта;
- генерация дизайнерских решений;
- проектировка удобных во всех отношениях интерфейсов;
- проведение тестирования сайта и внесение необходимых изменений или дополнений;
- осуществление комплексного анализа;
- согласование проекта с руководством;
- налаживание взаимодействия в команде при работе над интерфейсом.
Что такое UX-дизайн
UX (англ. user experience) значит «опыт пользователя». Если брать в целом, то это понятие пронизывает весь опыт, который получает пользователь при взаимодействии с приложением, сайтом или командой техподдержки компании.
UX-дизайн отвечает за ценный результат, поведение, функции, доступность приложения и то, какие чувства и эмоции он вызывает у пользователей. Чем продуманнее и понятнее интерфейс, тем проще пользователю достичь результата.
Если вы чувствуете, что в UI/UX вам нужно больше практики, то можете попробовать себя в роли дизайнера интерфейсов на курсе «UI/UX-дизайн», здесь вы вместе с наставником шагам за шагом спроектировать и задизайнить первый проект по ТЗ от клиента. А мы пока продолжим полный обзор.
Графический интерфейс Adobe Photoshop 1.0 в 1990
UX это не только про юзабилити, понятность и красивый облик приложения или сайта. UX — это все, что происходит с пользователем во время путешествия от точки входа до точки выхода, из пункта А в пункт B.
Пользовательский опыт (UX) — это все касания и взаимодействия пользователя с продуктом или службами компании. Получается, что UX — это про помощь пользователю в решении задачи. UX — это про логику работы приложения или сайта. UX — это про приятный эстетически и понятный внешний вид. UX — это про эмоции удовольствия от работы с интерфейсом.
Так как впечатления пользователей нельзя пощупать руками (они абстрактны), в UX-дизайне приходится применять методы наблюдения за пользователем в поле, исследовать привычки, создавать прототипы, которые могли помочь пользователю действовать эффективнее и проводить тестирование. Всей этой работой занимается команда во главе с UX-дизайнером. Большой плюс, если UX-дизайнер при этом разбирается в программировании, тогда он может шустрее собрать рабочий прототип и проверить идею боем, как два брата Кнолла с Photoshop, но в современном динамичном мире чаще программируют отдельные спецы.
UX-дизайнер — это инженер-конструктор, который изучает опыт пользователей прямо в поле: вникает в аналитику, проектирует схемы потоков, прототипирует варианты решения задачи и создает техническое задание для ui-дизайнера.
Мы также подготовили сводку по зарплатам UX-дизайнеров →
Не заставляйте запоминать много информации
Информация, необходимая для работы в сервисе (например, метки полей или пункты меню), должна быть видимой или легко находимой. А для этого:
предлагайте помощь прямо здесь, в контексте, вместо того чтобы тренировать память пользователей;

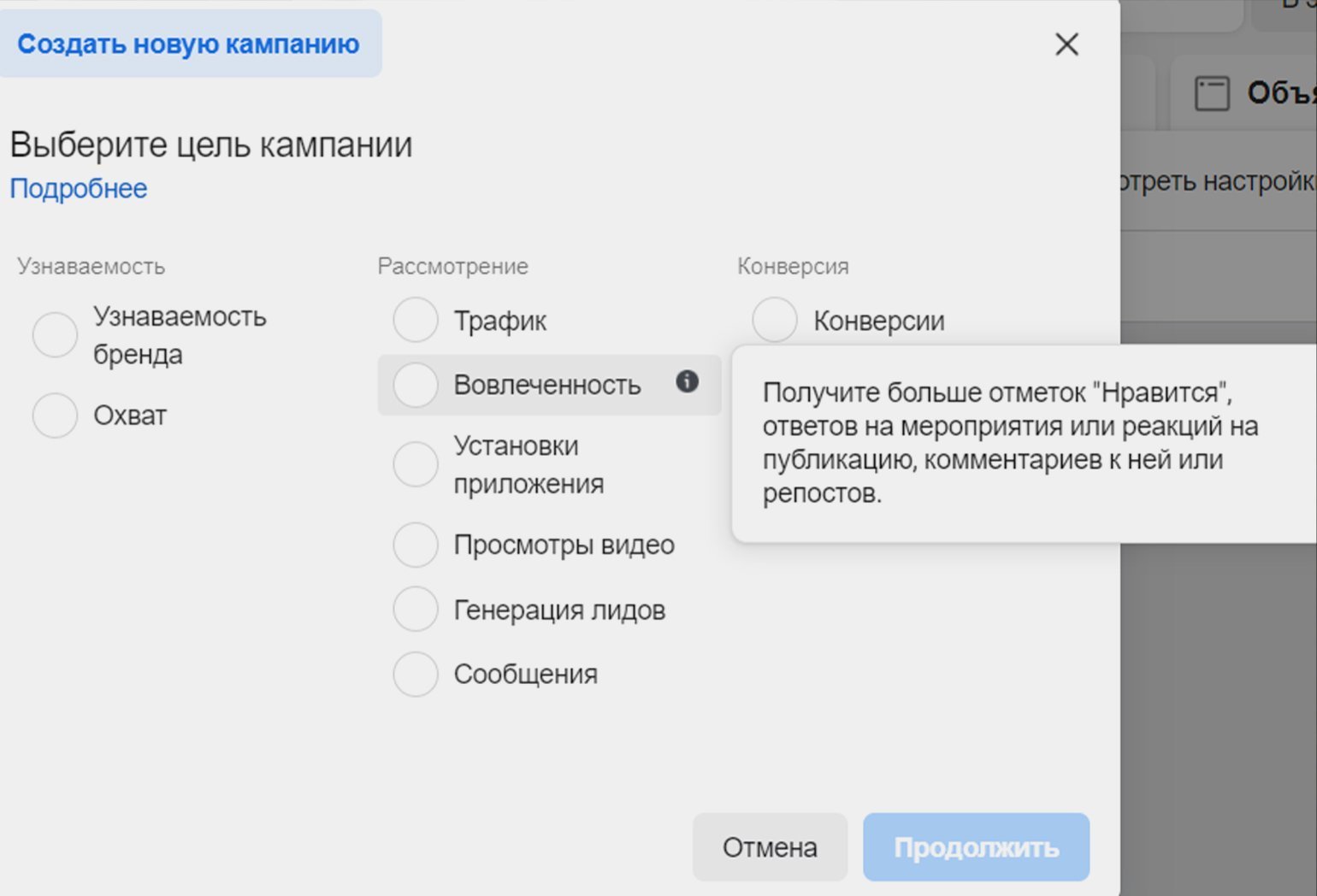
Например в Facebook Ads Manager можно быстро разобраться с непонятными целями рекламы и установить нужную. Скриншот: Skillbox
сократите количество информации, которую нужно запомнить. Большинству людей легче узнавать предложенный вариант, чем самим вспоминать верный ответ. Вам скорее правильно ответят на вопрос: «Пномпень — это столица Камбоджи?», чем на: «Какая столица у Камбоджи?».
Нужна ли техника Apple
Действительно есть много полезных программ, например, Sketch, Principle, которые работают только на платформе IOS. Все мои иностранные проекты я делаю в Figma, анимацию в After Effect, интерактивное прототипирование тоже в Figma. Поэтому можно смело сказать, что без техники Apple можно работать. Но все иностранные вакансии требуют Sketch, поэтому рано или поздно купить яболочный компьютер придется.
Мощность компьютера имеет значение, если вы будете пользоваться After effect и photoshop одновременно, открывая много вкладок. Figma не требует мощности и памяти компьютера, если проект небольшой.
Чтобы создавать приложения для Iphone, конечно, лучше быть постоянным пользователем яблочных телефонов, чтобы понимать паттерн поведения элементов, но такие проблемы решаются разными способами:
- Есть множество статей, которые описывают как работает IOS и Android. Достаточно выучить чуть ли не наизусть вот эту статью. Так как вопросы про разницу платформ будут часто встречаться на собеседованиях.
- Когда создаете дизайн, пользуйтесь готовыми шаблонами от IOS
- Есть правила разработки приложений на IOS для разработчиков. Можно изучить их, но, к счастью, есть русский перевод 🙂
Как найти работу без опыта и реализованных работ
- Делайте хорошую работу
Чтобы найти работу, самый верный способ — это сделать выдуманный кейс качественно. Есть отличный пример Дениса (пункт 6 в статье), который долгие годы работал в компании, а потом сделал выдуманные кейсы, благодаря которым получил рабочие приглашения и даже больше. Поступите так же, получите как минимум ленточку в Behance и писать начнут уже вам.
2. Присоеденитесь к единомышленникам
Если выполнить awesome job самостоятельно не получается, то присоеденитесь к тем, кто собирается это сделать.
В Behance ленточки даются каждому кто учавствовал в проекте. Поэтому это отличный способ научиться и вытянуть сложный проект вместе, с дружеской поддержкой
С ленточкой HR-менеджер обратит на вас внимание вероятнее, а заказчики на фрилансе будут уделять большее внимание
3. Найдите верстальщика
Вместе вы можете делать шаблоны сайтов и выставлять их на продажу. Либо перекроить сайт местной компании и предложить им купить уже реализованный вариант.
4. Ищите стартаперов
Здесь можно ощутить реальные проблемы от начала и до конца, испытать все свои навыки в бою без начальства. Взять весь UX/UI на себя и получить в результате солидный реализованный кейс. Оплата в стартапах есть, пусть и не стабильная.
5. Ищите в базе вакансий и предложений
Чем занимается VUI-дизайнер
VUI-дизайнер занимается разработкой голосовых интерфейсов, которые позволяют человеку взаимодействовать с компьютером с помощью распознавания речи. Иногда к голосу может подключаться текст — и тогда это разработка разговорного интерфейса — CUI (Conversational User Interface).
 Алиса в Яндекс.Станции — это VUI, а в смартфоне, где с ней можно говорить голосом и чатиться, — CUI
Алиса в Яндекс.Станции — это VUI, а в смартфоне, где с ней можно говорить голосом и чатиться, — CUI
Конкретные задачи VUI-дизайнера:
-
Генерировать идеи и создавать концепты разговорных интерфейсов. Формирование концепта происходит на основании идей заказчика. Это первичная визуализация диалога для будущего ассистента — описание того, как навык будет выглядеть в голосовом помощнике.
-
Писать сценарии для ассистентов, навыков и ботов. Сюда входит копирайтинг отдельных фраз и UX-проектирование. Пользовательский путь к цели должен быть коротким и комфортным. В ход идут аналитика, построение CJM (Customer Journey Map) и другие инструменты UX-дизайнеров.
-
Собирать чат-боты и голосовые навыки в конструкторах диалогов. Дизайнеры самостоятельно проектируют сценарии диалогов в конструкторах с простым интерфейсом: AimyLogic, DialogFlow, VoiceFlow или других. Для создания более сложных систем подключаются разработчики.
-
Генерировать фразы пользователей, обозначающие разные намерения. Они называются аттерансами и позволяют попасть в интент (намерение пользователя; то, что он хочет сделать) без линейного сценария. Например, интент — заказать пиццу. Аттерансами могут быть: «хочу пиццу», «закажи маргариту» или «мне бы пиццу с сырным бортом». Чем больше аттерансов, тем выше шанс попасть в интент.
-
Участвовать в проектировании мультимодальных интерфейсов с экранами, кнопками и другими графическими элементами. Будущее разговорных технологий — за мультимодальностью, когда ассистентом можно пользоваться и голосом, и с помощью экранов. Дизайнер должен уметь проектировать под разные интерфейсы.
-
Проводить user-тесты. Тестирование прототипов сценария помогает минимизировать ошибки проектирования на ранних этапах развития продукта. Диалоги проверяются на реальной аудитории и позволяют понять, как пользователь будет взаимодействовать с ботом.
-
Анализировать существующие сценарии и изучать логи. В том числе находить в них проблемы и предлагать решения.
-
Накапливать экспертизу и делиться ей с командой. Сюда может входить консультирование команды по развитию разговорного продукта и выступление на профессиональных конференциях.
Этим всем занимается 1 человек?
Не обязательно.
В командах существуют разные варианты с разделением ролей. Например, conversation UX-дизайнер и conversation-копирайтер. Техническую экспертизу в команду приносит системный аналитик или команда разработки.
Далее мы рассмотрим, как может формироваться команда в зависимости от навыков VUI-дизайнера.
Почему UX так важен для бизнеса?
Крупные бренды уже напрямую заявляют, что именно благодаря UX им удается обеспечивать рост прибыли. К примеру, ребята из Airbnb поделились в интервью, что именно благодаря прокачке UX смогли выйти на отметку $10 000 000 в 2009 году. LandRover назвал UX незаменимой инвестицией, а Илон Маск как-то поделился мыслями, что «любой продукт, для которого требуется инструкция, развалюха». UX сейчас находится на переднем крае технологий и используется практически как синоним хорошего бизнеса. Поэтому HH-порталы трещат от обилия UX-вакансий, а UX-дизайнеры сейчас нужны всем и в большом количестве.
Словосочетание «UX-дизайнер» стало невероятно популярным не так давно, но сам термин был придуман еще в начале девяностых Дональдом Норманом, когда тот работал в Apple в качестве архитектора пользовательского опыта
Норман уже тогда был чрезвычайно заинтересован в том, как клиенты Apple будут использовать продукты, и уделял первоочередное внимание сопереживанию пользователям, чтобы те могли получить доступ к тому, что им нужно, с минимальной суетой и беспокойством. Сейчас многие высокотехнологичные компании находятся на пике инвестиций в UX, поскольку видят отдачу от постановки пользователя во главу угла
Как понять какую цену называть
В своей работе я поступаю так.
- В первом интервью собираю информацию о бизнесе заказчика. Если я понимаю, что его бизнес имеет большой доход, а моя работа принесет ему еще бОльший, то я смело называю высокую стоимость.
- Если заказчик нарочно не рассказывает о своем бизнесе в суммах, тогда я смотрю его соцсети, либо предполагаю какой доход у него может быть.
- Я всегда стараюсь взять один проект с высокой оплатой и сделать его качественно, чем 10 преоктов, которые мало стоят и только больше время заберут.
Итого, у меня нет одной цены на один и тот же проект. Все зависит от того, что останется после этой работы. Если я вижу в проекте только возможность заработка, то я ставлю высокую стоимость, если мне проект будет выгоден иначе, то в цене я делаю сильные уступки.
Как UX-дизайнеру правильно составить портфолио
Лучше, если это будет не документ, а ссылка на профплощадки (Behance, Dribbble) или ссылка на интерактивную презентацию в Figma.
Сколько работ включать в портфолио
Достаточно трех-пяти работ, которыми вы реально гордитесь, понимаете, что проделан большой объем работы, вы довольны результатом и ниже этого качества вы давать не готовы.
Какие работы включать
Добавляйте в портфолио те проекты, которые связаны с выбранным направлением (UX- или UI-дизайн) и наиболее полно отражают навыки, указанные в резюме. Постарайтесь не только показать, что вы сделали, но и рассказать о процессе. Опишите, какая задача перед вами стояла, поделитесь, как вы ее пытались решить и к какому результату в итоге пришли.
Для UX-дизайнера это может быть проект с качественно проработанным User Flow, где вы показываете, как продумали контент и навигацию между экранами. Это могут быть экраны с невысокой степенью детализации (вайрфреймы — «каркасы» будущего интерфейса).
Еще одним вариантом проекта в портфолио может стать подробный аудит ключевых сценариев сайта/приложения с предложением по улучшению пользовательских взаимодействий.
Что делать, если у меня нет опыта работы, нет проектов
Придумайте свой проект. Выберите сайт/приложение, в которых вы обнаружили проблемы. Покажите, как их можно решить, как упростить жизнь пользователю.
Поищите в сети примеры тестовых заданий. Некоторые компании публикуют их в открытом доступе. Таким образом, у вас появится и проект для портфолио, и выполненное задание, которое вы сможете отправить вместе с резюме.
В чем разница между UX и UI
UX и UI – это две неразрывные части веб-дизайна, в котором удобство и понятность сочетается с привлекательным для пользователей внешним видом.
Если кратко, то UX отвечает за проектирование и логическое расположение элементов на интернет-сервисе, а UI – это визуальная составляющая и приятная внешняя оболочка сайта или приложения.
UI-дизайн – это работа над звуком, текстом, анимацией, иллюстрациями, меню, слайдерами, шрифтами и т. д.
UX-дизайнер трудится над данными, схемами, таблицами, а UI-специалист оживляет страницы сайта или приложения.
К UI-дизайну приступают после разработки макета UX-специалистом.
Рассмотрим на примере. UX-дизайнер разрабатывает прототип сайта, учитывая пользовательский опыт и строя предположения о том, как пользователь шаг за шагом будет идти к конечной цели. Например, специалист определяет местонахождение корзины и кнопки для добавления товара.
UI-дизайнер же подбирает цветовую гамму, размер, шрифт и прочее для корзины и кнопки. В его задачи входит сделать интерфейс гармоничным, привлекательным и понятным для пользователя. Если человек привык видеть кнопку согласия зеленой, а несогласия красной, то не надо менять местами фон.
Только вместе специалисты по UX и UI способны создать по-настоящему качественный веб-продукт. Но часто это один и тот же человек, так как два процесса тесно связаны.
Если вас интересует конкретно UI-дизайн, то советую познакомиться с подборкой курсов и книг по этой тематике на блоге iklife.ru.
Какие требования к UX-дизайнеру
Основные требования к UX-дизайнеру:
- понимание и умение описать пользователей;
- желание вникать в бизнес-процессы заказчика;
- проведение опросов, интервью, юзабилити-тестов и обработка их результатов;
- проработка пользовательских сценариев;
- анализ конкурентов;
- аудит текущих проблем в интерфейсе и предложение решений;
- проектирование структуры и навигации сайта/приложения;
- подготовка низкодетализированных прототипов (вайрфреймов), иллюстрирующих основные сценарии и переходы между экранами;
- умение работать с готовыми элементами дизайн-системы, UI-kit’ом;
- разработка интерактивных прототипов.
Если вы претендуете на позицию UX/UI-дизайнера к этим требованиям добавятся:
- подготовка детализированного прототипа;
- анимация интерфейсов;
- описание макетов для передачи в разработку;
- создание и поддержка библиотеки компонентов для UI-kit и дизайн-систем;
- контроль за реализацией интерфейсов разработчиками.
И, конечно, важно отметить личные качества, которыми должен обладать UX-дизайнер. Мы вместе с HR среди них выделяем:
умение работать в команде. Вы будете взаимодействовать с другими дизайнерами, разработчиками, аналитиками, менеджерами, в том числе и со стороны заказчика;
аналитическое и критическое мышление. Как вы уже убедились выше, вам предстоит работать с большим объемом информации
Кроме того, важно уметь ее обрабатывать и структурировать таким образом, чтобы с ней было легко работать не только вам, но и другим участникам команды;
креативное мышление. Оно должно помогать вам в поиске решения, не останавливаться на одном варианте в самом начале;
эмпатия
Вы работаете с людьми и интерфейсы проектируете для людей, поэтому нужно постоянно развивать это качество.

wee dezign/shutterstock.com
Что дальше изучать по UI-дизайну: о развитии вкуса, красоте и эстетике
Интерфейс нравится не только потому, что он удобный, а еще и тем, что он приятный, притягательный или, как говорят, вкусный. Т.е этот интерфейс не сухо полезный, а со вкусной начинкой. Этот вкус готовят инструментами графического дизайна и бренд-дизайна. Для того, чтобы создавать графику со смыслом и вкусом, нужно знать теорию графического дизайна, психологию восприятия и основы бренд-дизайна. А также пройти разностороннюю практику в современных редакторах, сборке графических коллажей, фотомонтаже и иллюстрации.
А чтобы графика была съедобной, нужно скрепить ее чем-то единым – смыслом. Такой крепеж еще называют – культура. Культура держится на ценностях и видении будущего. Этим она и притягивает последователей, которые делом ускоряют движение в это самое будущее и заодно развивают ценности.
Графический дизайн – инструмент для реализации бренд-дизайна
Бренд-дизайн – создание единого чувственного образа компании во всех точках контакта (сайт, мобильное приложение, плакат на остановке), воплощение ценностей компании в уникальной графике с характером с помощью инструментов графического дизайна.
Вот несколько полезных книг и курсов:
Книга «Пользовательский интерфейс» Поможет начать видеть систему за экраном любой диджитал системы. А еще книгой удобно пользоваться как справочником и шпаргалкой, когда возникают конкретные вопросы во время работы над проектом по UI. Подробнее о материале →
Controforma. Брендинг. Смелость, основанная на понимании. Курс от брендингово агенства Шишки. Курс создан для людей, которые хотят более свободно чувствовать себя в мире брендинга
Уделим немалое внимание всем этапам создания фирменного стиля — от стратегии до визуала. Подробнее о курсе →
- Controforma. Слово дизайнера. Для всех кто сталкивается с барьером при коммуникации в работе. Курс объясняет как грамотно объяснять свою позицию, убеждать в правильности своих идей или рассказать о себе и своей работе. Подробнее о курсе →
- Изучите книгу Загмайстер и Уолш: О Красоте. Книгу создали известные дизайнеры Стефан Загмайстер и Джессика Уолш. В книге со смаком раскрыта сущность красоты и продемонстрирована сила эстетически красивого дизайна. Подробнее о курсе →
Требования к специалистам
Профессионалы своего дела всегда на хорошем счету у работодателей. И вот какими навыками должен обладать востребованный дизайнер интерфейсов:
- Визуальный опыт. Это мысленная библиотека идей. Она пополняется благодаря знакомству с предметами искусства и окружающим миром. Подобный навык нужен специалистам, работающим с визуализацией. Он существенно расширяет горизонты и избавляет UI-дизайнера от творческого застоя. Чтобы накопить визуальный опыт, специалист должен быть внимательным и любопытным.
- Развитый стиль, вкус и чувство целостности. Весь проект должен быть един, поэтому недопустимо смешение стилей, нужно идти в одном направлении. При этом веб-продукт должен быть привлекательным и вкусным.
- Графический дизайн. Это работа с формой, цветом, балансом, текстурой и линией, познания в брендинге, навыки обработки изображений, композиция и работа с типографикой.
- Типографика. Это часть графического дизайна. UI-дизайнер должен знать и уметь делать все, что имеет отношение к типографике: размер шрифта, подбор шрифтовых пар, сочетание с другими элементами сайта, создание читабельного текста и его правильное оформление, расположение на экране.
- Владение основными инструментами: Figma, Sketch, Adobe Illustrator, Adobe Photoshop, InVision, Marvel, Axure.
- Навык презентации. Специалисту надо не только создать, но и объяснить понятным языком, какая работа была проведена. Это существенно повысит ценность специалиста.
- Постоянное развитие. Информация, технологии и инструменты быстро устаревают, особенно в IT-сфере. Поэтому специалисту надо быть всегда в тренде, читать тематические статьи и книги, мониторить новости.
- Программирование. Без этого никак не обойтись при разработке веб-ресурса.
- Рисунок от руки. Конечно, это не обязательный навык, но станет большим плюсом. Он пригодится в работе, особенно во время переговоров и мозговых штурмов.
Помимо профессиональных умений и знаний, UI-дизайнеру надо обладать такими личностными характеристиками, как:
- коммуникабельность,
- любопытство,
- внимательность,
- самоорганизованность,
- стрессоустойчивость,
- логика,
- пунктуальность,
- воображение,
- аналитические способности.
UX
UX — часто переводят как «Пользовательский опыт» (User Experience). Если копать дальше, то за двумя трендовыми буквами можно найти гигантскую отрасль, в которой работают «Дизайнеры взаимодействия» (Interaction Designer).
А еще, UX-дизайн – это больше чем просто кнопки:
Как утверждает стратег Facebook, Майк Атертон:
UX дизайн существует уже давно. Его предки были выходцами из промышленного дизайна (industrial design), дизайна ориентированного на пользователя (user centered design) и человеко-машинного взаимодействия (human-computer interaction, HCI).
UX дизайн — это не какая-то диковинка или научпоп — люди уже давно глубоко и серьезно занимаются этим вопросом.
К примеру: многие из уроков, извлеченных при проектировании и тестировании автомата для продажи билетов, с успехом применяют при разработке аналога, но с сенсорным экраном. Поэтому, если вы ранее уже разрабатывали макеты для системы библиотечных карточек, то вы у вас уже есть опыт для разработки аналогичного приложения.
UX дизайн — это не просто «функция» под капотом визуальной «оболочки». Он включает весь опыт, который получает пользователь — все взаимодействия с вашим продуктом или сервисом, а также поиск путей сделать этот опыт лучше.
ТОП программ для UX-исследования и анализа (эмпатия)
Результат UX-исследования – инициатива (предложение) по трансформации продуктовой экосистемы. Каждый из инструментов помогает в детализации этой инициативы. Напомню, что познакомиться с картой, которая поможет быстрее находить точки для развития приложения, вы можете в обзоре методов исследований от NNGroup.
1. Google Docs, Notion — инструменты для создания журнала движения идей
При погружении в контекст задачи, вы начинаете обрастать все большим количеством фактов и начинаете искрить интересными идеями. А так как память ограничена, то можно потерять ценные моменты. Поэтому выплескивайте все из головы в журнал идей.
Превратите Google Docs в журнал идей:
- в хронологическом порядке выписывайте все важные идеи, которые связаны с проектом и
- привязывайте их к дате возникновения
- Каждый день у вас должна быть минимум одна значимая заметка по проекту.
Периодически перечитывайте журнал и с помощью цветных маркеров отмечайте статус этих событий. Для маркировки обычно использую три цвета:
- желтый – для фактов и идей, которые следует уточнить;
- зеленый – для фактов и идей, которые уже пригодились в работе;
- фиолетовый – для инсайтов, которые следует изучить особенно пристально;
Все это инструменты сбора событий на сайте, веб, десктоп и мобильных приложениях. Агрегаторы событий таят в себе огромные массивы данных в формате User-Action-Date. На первый взгляд кажется, что это очень простая тройка данных, но именно в ней содержится очень ценная информация о поведении пользователей в продуктовой экосистеме, и этих данных достаточно, чтобы выявить поведенческие сегменты, связать их с экономикой и делать расчеты.
Подход к изучению 30 млн. аудитории сервиса с целью повышения ценности сервиса.
Данный комплект помогает методом творческого поиска проверить интересные идеи, которые возникнут в результате культурных исследований сегментов.
Python помогает подцепиться к любым источникам данных, вытащить и обработать для анализа все, что требуется.
Retentioneering-tools наглядно зарисовывает все настоящие способы использования (User Flow Graph) цифровой системы кластерами пользователей (Behavioral segments). Каждый кластер взвешивает по перспективности для бизнеса и подсказывает где и что можно улучшить. А затем берет на себя вывод по A/B. →
Google Sheets — это классика, когда есть небольшие объемы данных, по которым требуется выяснить обстановку, наметить дальнейший план действий и презентовать команде. Инструмент также полезен для построения карты событий.
С помощью этой подборки вы сможете услышать своих клиентов в любой точке касания, найти инсайты и превратить их в лояльность и деньги.
Совет: Обратите внимание на uxfeedback. Сервис помогает собирать информацию когда пользователь находится в контексте использования продукта
Софт помогает организовать Intercept Surveys, True-Intent Studies

